How to Leverage Unity WebGL Templates for Game Optimization

Unity WebGL is a remarkable tool that allows developers to leverage the Unity game engine to create interactive 2D and 3D experiences and games and deploy them directly to modern web browsers without needing plugins. WebGL (Web Graphics Library) is a JavaScript API that will render interactive 2D and 3D graphics without plugins. In Unity, WebGL builds wrap your game within a JavaScript interface to be played on a web page.
Unity WebGL has been a boon for the gaming industry, removing the friction of downloading and installing software by allowing games to be played directly in the browser. This technology enables Unity developers to reach a wider audience, especially casual gamers who may be reluctant to download a standalone application.
Unity provides a default WebGL template used when creating a WebGL project. This template includes a loading bar and a logo, but it can be modified or replaced to suit your needs. A WebGL Template in Unity consists of HTML, CSS, and JavaScript source files, which control how the WebGL content is displayed and how it behaves in the browser.
Customizing the WebGL template can enhance the look of your game in the browser and provide a more immersive experience for the player. Customizations can include:
- Adjusting the game window's size.
- Changing the loading screen.
- Adding a custom cursor.
- Even integrating a pause menu or custom UI controls.
One significant advantage of using a WebGL template is the ability to optimize your game for better performance in the browser. Optimizations can include preloading assets, reducing the size of the Unity WebGL output files, or optimizing code execution.
Preloading assets can be done in the WebGL template, reducing the time the player has to wait for the game to load. This is especially important for fun with many assets, as long loading times can discourage players.
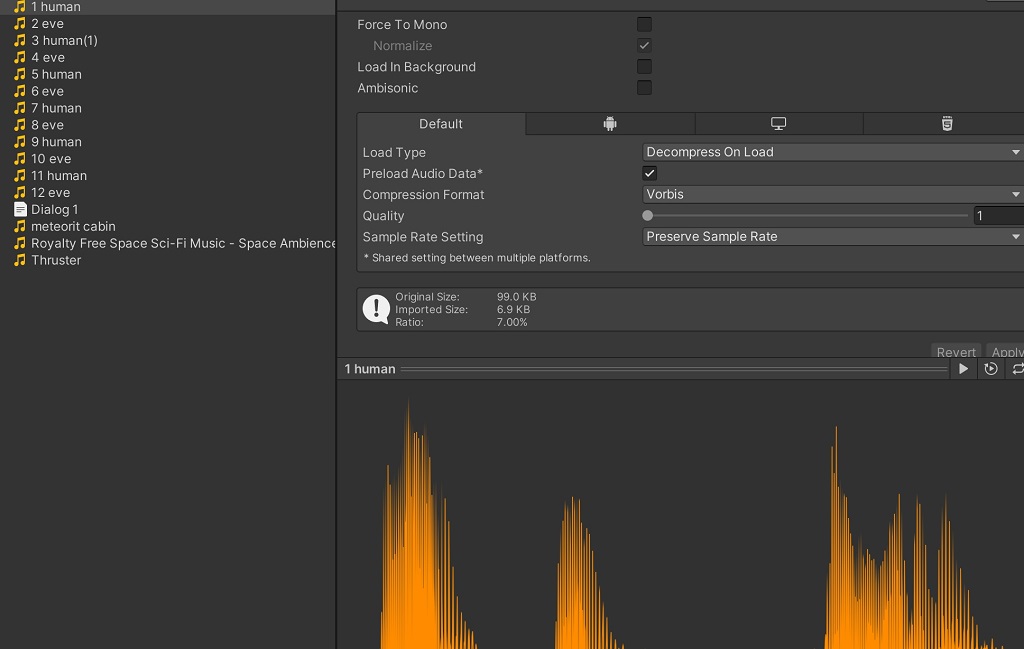
Reducing the size of the Unity WebGL output files can be achieved by carefully managing the assets you include in your project, using asset bundles, and compressing textures. Smaller output files will load quicker in the browser and use less bandwidth, providing a better experience for the player.
Optimizing code execution is another area where a WebGL template can be helpful. The best way to better optimize code is to use Unity's IL2CPP scripting backend when building your project for WebGL. IL2CPP converts Intermediate Language (IL) code from scripts to C++, then compiles it to JavaScript. The resulting code runs faster and is smaller, benefiting WebGL projects.
In conclusion, Unity WebGL and its customizable templates offer a robust solution for bringing high-quality Unity games to the web. Through asset management and code optimization techniques, developers can use these templates to create efficient, immersive, and engaging browser-based gaming experiences.
Unity WebGL's ability to customize the player settings is another crucial aspect of game optimization and quality assurance. These settings can be tweaked according to the demands of your game, balancing quality and performance. Locations such as the resolution, orientation, and splash image can be adjusted here, allowing you to fine-tune these factors to meet the specific needs of your game and its target audience.
Moreover, Unity's WebGL build option provides an effective way to manage memory. By default, Unity allocates a large memory heap for WebGL content to use, but if your game requires more, you can adjust the heap size in the WebGL player settings. This gives developers more control over how their game uses memory and can help to avoid out-of-memory crashes, improving the stability and performance of your game.
When dealing with optimization, understanding the trade-offs between CPU and GPU performance in WebGL is crucial. This is due to WebGL's reliance on JavaScript, which is single-threaded, limiting some of the multi-threaded advantages found on native platforms. Understanding this helps optimize your game to spread the workload between the CPU and GPU.
Another significant benefit of Unity WebGL is its compatibility. Working on almost all modern web browsers (Google Chrome, Firefox, Safari, and Edge) ensures maximum exposure for your game. Unity handles most cross-browser compatibility issues, allowing developers to focus more on creating and optimizing their games.
In addition, the Unity Asset Store offers a plethora of ready-made assets, many of which are optimized for WebGL. These assets range from 3D models and textures to scripts and complete project templates. This vast library can significantly speed up development times and help optimize performance, as these assets are pre-tested and often built with efficiency in mind.
Finally, testing and profiling are essential components of game development and optimization. Unity provides a comprehensive suite of debugging and profiling tools that allow developers to analyze the performance of their games in real time. By identifying bottlenecks in the game, developers can focus their optimization efforts where they are most needed.
Overall, Unity WebGL provides a robust, flexible platform for creating interactive 2D and 3D games for the web. Its capacity for customization, optimization, and compatibility ensures that Unity developers can create high-quality browser-based games that reach a broad audience. By harnessing the power of WebGL templates and understanding the optimization techniques, developers can deliver a seamless, efficient, and engaging gaming experience.
WebGL support has been a part of Unity since version 5.0, with continual improvements and enhancements made in subsequent releases. When building for WebGL, it's essential to use a template compatible with your Unity version to ensure the best performance and stability.
Unity 5.6 In Unity 5.6, WebGL output is more reliable, smaller HTML5 templates have improved, and developers have better control over the memory. This version introduced linear rendering support for WebGL 2.0. You can use this version's standard Unity WebGL template or customize it according to your needs.
Unity 6.0 As of my knowledge cutoff in September 2021, Unity 6.0 does not exist. Unity versions jumped from 5.x to 2017.x.
Unity 2018 In Unity 2018, WebGL has seen several improvements, particularly in memory management, and loading times. WebGL 2.0 is now used by default when building content for WebGL. This allows more flexibility in shading and rendering techniques. A good WebGL template for this version would be one that can take advantage of these enhancements, especially the WebGL 2.0 features.
Unity 2019 Unity 2019 came with improved support for large projects in WebGL builds, both in build size and runtime memory usage. As the versions progress, Unity WebGL becomes more powerful and capable, so your templates must keep up with these improvements. This version also introduced support for addressable assets, which can be used to manage and load purchases more memory-efficiently.
Unity 2021 In Unity 2021, the engine introduced several new features and improvements for WebGL. It enhanced the support for mobile browsers and enabled more types of assets to be decompressed directly from the compressed asset bundle format. Consequently, your WebGL templates for Unity 2021 can be more advanced and optimized to take advantage of these new features.
Regardless of your version, ensuring that your WebGL templates are compatible and optimized for that version is vital. Unity is continually adding new features and making improvements, so staying updated with the latest changes is a must for developers. Ensure that you thoroughly test your games in all target browsers and systems and use the profiling tools provided by Unity to optimize your play
For each Unity version, it needs to use its own WebGlTemplate; for example from Unity 5.0 up to Unity 2018 you can use this template:

- for unity 2019, you can choose this template:

- let me explain now for Unity 2020, unity 2021 up, and might also work for Unity 2022, the folder name "2020+2021-Mobile-NoButtonFullScreen" can use in any Unity version I mentioned above, but this template can use in mobile games from Browsers because it gives more quality. Also, you can define resolution like 300x600, and it fits perfectly on any screen resolution on the browser while testing your game on gamemonetize.com or anywhere, so choose this:

- if your game is only for the web and not mobile, you can use this template containing the Full-Screen button.

Don't forget to change your logo.png if you have a website or want to add an icon game while loading your awesome game :)))).

Finally, you can download this awesome web templates pack from here.