How to optimize image into unity games

Image optimization is crucial for creating efficient Unity games that deliver immersive experiences. Without it, the performance can be sluggish, especially on lower-end hardware. Below are some tips for optimizing image assets in your Unity game projects.
First, always consider the platform you're targeting. The requirements for a high-end PC game will be very different from a mobile game. Unity has various settings that allow you to set compression levels and texture size limits depending on the target platform. Make sure you set these according to the capabilities of your target device to avoid overloading it with large textures.
The dual step is to use valid image formats. Depending on your needs, you might choose between PNG for lossless compression, JPG for lossy compression, or other specific formats like ETC1 for mobile devices. Unity supports various formats, each with its strengths and weaknesses. Understanding these can help you pick the right format for each asset.
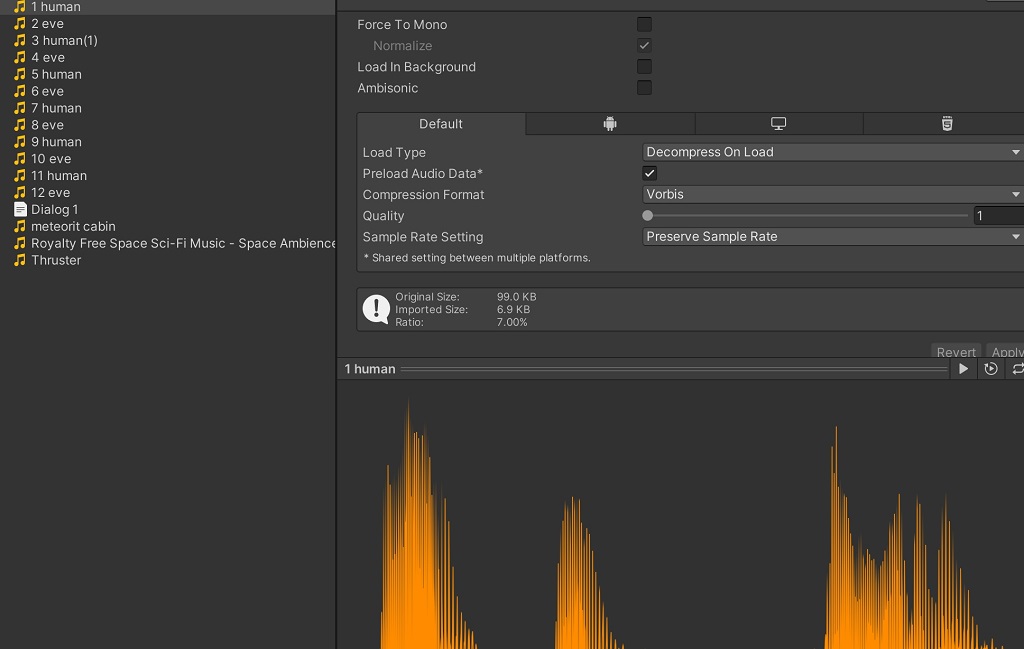
The best way to compress the image in Unity is to Use Crounch Compression "check", like in this image:

For image Texture Type " Sprite (2D and UI), " you need to make each image resolution like " 256x64, 256x128, 512x256, 1024x512, 2048x1024" like this example image with resolution 256x64 with size 6.4 KB:

If the resolution image is 252x64 will have 84.0 KB and look like this:

So imagine you have many images without correct resolution will result in a big game for the mobile Android or WebGL games.
Using this compression to all images in your game will have fewer Megabytes and be optimized in mobile or WebGL.
Next, let's talk about the resolution. Using the highest possible resolution for all your textures is tempting but often unnecessary and resource-intensive. Mipmapping allows you to have lower-resolution versions of the same texture when the full resolution isn't needed. Mipmaps are automatically generated by UnitUnity for each texture, drastically improving performance and reducing aliasing when your texture is far from the camera or very small on the screen.
One more important point is about the texture atlas or sprite sheet. Putting them all in one big texture (a texture atlas or sprite sheet) is more efficient when you have many small images. This reduces the number of draw calls, which can greatly improve performance. Unity has built-in support for creating sprite sheets, and external tools are available.
Optimize your UI by taking advantage of Unity's UI batching. If elements share the same texture, UnitUnityl batches them together, reducing draw calls and, thus, increasing performance. Be mindful of your UI's hierarchy structure. Each unique Canvas generates a separate draw call. Try to minimize the number of Canvases by logically organizing your UI elements.
Besides images, also consider shaders. Unity provides the Standard Shader, which works well in most cases. But if you have special needs, or if the Standard Shader is too resource-intensive (like on mobile), consider creating simpler shaders. This requires some knowledge of shader programming, but it can greatly improve performance.
Finally, use the Unity Profiler to measure your optimization efforts. This tool gives you deep insight into how long each part of your game takes. You can notice how much period is spent on rendering, how many draw calls are made, how much memory is used, and more. Using this tool, you can find and address your game's performance bottlenecks accordingly.
In conclusion, optimizing images in UnitUnitya's multi-faceted approach isn't a one-size-fits-all solution. It requires understanding the requirements of your target platform, being careful with your image formats and resolutions, using texture atlases, optimizing your UI, maybe even delving into shader programming, and measuring everything with the Profiler. With all these steps, you can ensure your Unity game performs smoothly on all target platforms.
Detail Textures and Normal Maps
Detail textures and normal maps can dramatically increase the perceived quality of your textures without requiring high-resolution images. Detail textures add fine details to a texture at a close distance, while normal maps provide a sense of depth. However, these features should be used carefully, as they can add to the rendering cost.
Decompression Formats
Unity supports decompression formats like DXT, PVRTC, ETC, and ASTC. Decompression is performed on the GPU, so these formats take up less memory while providing a reasonable quality level. But they require your textures to be in specific dimensions (often powers of two), and there might be other platform-specific constraints.
Anisotropic Filtering
Anisotropic filtering improves texture quality at extreme viewing angles. This feature, when overused, can impact performance, so it should be carefully managed and used only where necessary. You can control anisotropic filtering globally in the Quality Settings or individually per texture.
Reducing Overdraw
Overdraw occurs when the same pixel is rendered multiple times in a single frame, usually due to transparent or overlapping elements. It can drastically reduce performance, especially on mobile devices. One way to mitigate overdraw is to use the Overdraw Visualization tool in UnitUnity, which shows how much overdraw is happening in your scene, helping you locate and optimize problematic areas.
Texture Compression Quality
Unity allows you to adjust the quality of texture compression. Lowering the quality will result in less memory usage and potentially better performance, but the textures will also look worse. It's a trade-off that you need to manage carefully. You might choose to use high-quality textures for important game elements and lower-quality textures for less noticeable ones.
Lightmaps
Lightmaps store pre-computed lighting information, allowing you to have realistic lighting without the performance cost of calculating it in real time. However, light maps are essentially textures, so they take up memory. It's important to find a balance between lightmap quality and memory usage.
Asset Bundles
Asset bundles can be used to optimize how your game loads assets, including images. Instead of loading everything at the start, you can use asset bundles to load assets on demand or to load lower-quality assets first and then replace them with higher-quality ones when available. This can significantly reduce your game's initial loading time and memory usage.
In conclusion, UnitUnityers has many tools and features to help you optimize image usage. Apprehending how to use these instruments effectively can significantly improve your games' performance and visual quality. However, optimization is always a matter of balancing performance and quality, so it's crucial to continually test your game on your target platforms and adjust your optimization strategies accordingly.